长篇论道-第三篇(教你打造更好的首页-下)
发布于:2016/12/22
酷站收录



在出了第二篇之后大家的反响让慕歌感到十分的欣慰,这说明慕歌不是在浪费时间。浪费时间就等于谋财害命啊
希望大家不要起诉我噢。而站酷的小编还有Q群内的朋友也给了我很多建议,所以这一篇的风格也会稍微有点调整慕歌的改变目的很简单:让大家在舒心的阅读体验中学到属于自己的知识。


依然是实战内容,让慕歌给大家解读一下剩余的首页是如何做出来的。
作图不能虎头蛇尾从细节才能决定整体!

第一块:活动款铺设
栗子1:包含:主题海报(建议)+第一排产品+第二排产品

海报可以吸引你的用户群体眼球,并且可以做到和次屏进行承上启下作用,如果你学过作文你就知道承上启下的重要性!而你从文案以及设计方面进行着手让顾客懂得你在做什么活动。对于他们有什么好处.到底有多大的优惠力度.从而吸引他们的点击和促进购买欲。
栗子2:包含:分区噱头以及+优惠活动海报+产品

这种排版可以大化的突出你的活动款,以图代文来向客户展现你的产品,而大家发现没有红色似乎更加饱受大店的青睐,红色会给予人一种热情澎湃的感觉,看了图片会有一种活动的氛围.但是红色不能用太亮的颜色,否则你会Hold不住噢~(友情提示:大面积用红色为主打色的时候好以不同的饱和度进行调整,凸显层次感)
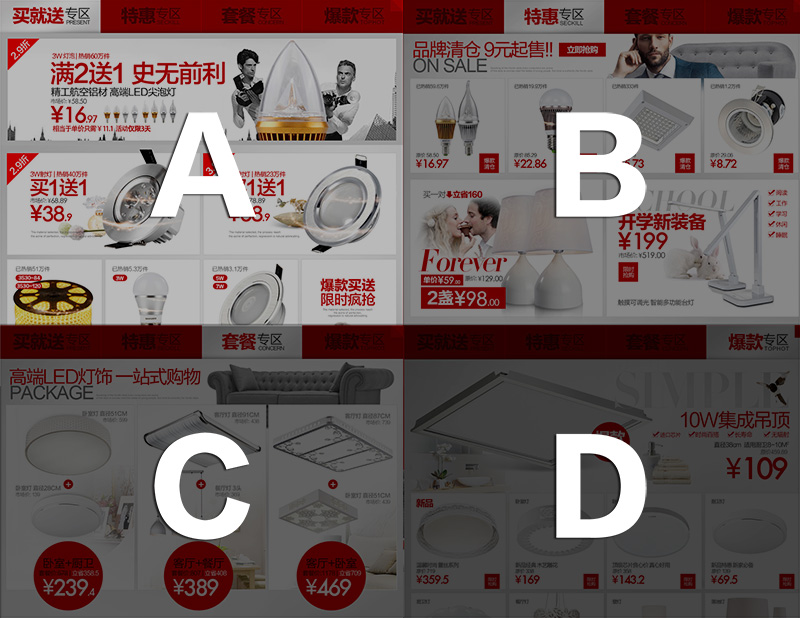
第二块:明确的分区铺设
栗子1:包含:主题海报(建议)+第一排产品+第二排产品
为什么叫明确的分区铺设呢?这一块需要你根据你的产品特性全部归纳成每一个小类别。你可以按照用途区分、可以按照特性区分、可以按照风格区分等等。但是你一定要明确的区分开,一个好的排版区分分类是至关重要的。具体如何区分你可以与你的运营以及产品经理进行沟通协商。

上图中一共首页分成了四个分区铺设,并且取了四个各有噱头并且不重复的专区:买就送/特惠/套餐/爆款。按照标题小海报以及产品铺设的顺序制作宽度为990px的图片.按照不同的噱头所针对不同的客户群体所展示了50%的优质产品
提示:在实际操作中慕歌建议各位在选择产品上要多和团队进行沟通。
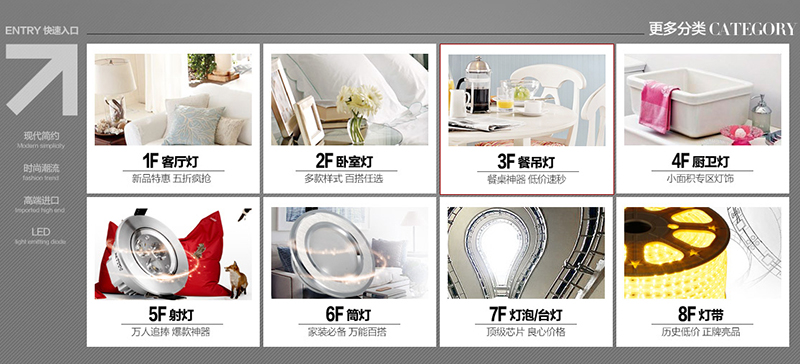
第二块:客服中心/产品分类
这里依然是做到一个承上启下以及人员分流的作用,而说实话到这里的客户群体70%已经走了,只有后的30%来到了这里,但是我们不能掉以轻心。因为很有可能就是30%的客户群成就了1%的转化率。

主要展示的是切合整体首页风格的设计理念。以分类为主的进行分流。

你也可以做成这样的↑
以客服人群大为噱头进行店铺的团队实力宣传,之后以明显的分类进行进一步分流
那些您被你忽略的底栏
皇上,你还记得那年你忽略的底栏吗?
下面先让我们看看几个好的设计案例,给大家看一下,了解一下!
以客服人群大为噱头进行店铺的团队实力宣传,之后以明显的分类进行进一步分流
那些您被你忽略的底栏
皇上,你还记得那年你忽略的底栏吗?
下面先让我们看看几个好的设计案例,给大家看一下,了解一下!





给大家看了案例之后我们再来解说一下这个底栏他为什么重要,而为什么又会被大家所忽略。
重要:底栏作为一个结尾,是防止用户跳失的后一个手段,不论在详情页/分类页/首页还是专题页.这是后一把锁.就好比开了这把锁我就直接杀到你的闺房你媳妇的浴室一样重要!你还不在乎?
忽略原因:可能他因为在底部的原因所以大家几乎没有去做关于底栏的设计,而有些店铺甚至没有去做底栏。首页做完了就是玩了。而你也完了!而底栏不能全屏不能通栏可能也是大家比较头疼的一个原因。甚至有一些没有开通CSS权限的大店底栏也是990px或950px的。
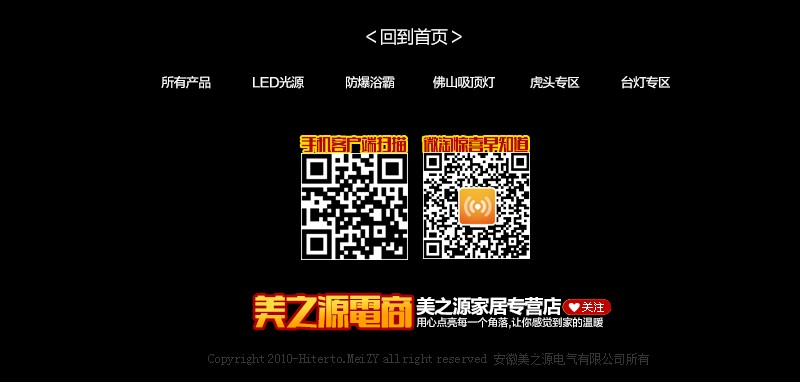
设计理念:底栏的设计方法其实很简单他相当于一个分类,他的终目的不是成交所以不需要做产品。他的目的就是让顾客不要跳走!所以这个模块我建议你用以下几套方案:
重要:底栏作为一个结尾,是防止用户跳失的后一个手段,不论在详情页/分类页/首页还是专题页.这是后一把锁.就好比开了这把锁我就直接杀到你的闺房你媳妇的浴室一样重要!你还不在乎?
忽略原因:可能他因为在底部的原因所以大家几乎没有去做关于底栏的设计,而有些店铺甚至没有去做底栏。首页做完了就是玩了。而你也完了!而底栏不能全屏不能通栏可能也是大家比较头疼的一个原因。甚至有一些没有开通CSS权限的大店底栏也是990px或950px的。
设计理念:底栏的设计方法其实很简单他相当于一个分类,他的终目的不是成交所以不需要做产品。他的目的就是让顾客不要跳走!所以这个模块我建议你用以下几套方案:

栗子A↑:店铺宣传
这个方案的主要理念就是突出你的店铺实力雄厚牛逼.可以做一些关于售后以及购物流程的介绍.关键的是什么呢?
在中间加一个醒目的回到首页 这样可以减少不必要的跳失率哦!
这个方案的主要理念就是突出你的店铺实力雄厚牛逼.可以做一些关于售后以及购物流程的介绍.关键的是什么呢?
在中间加一个醒目的回到首页 这样可以减少不必要的跳失率哦!

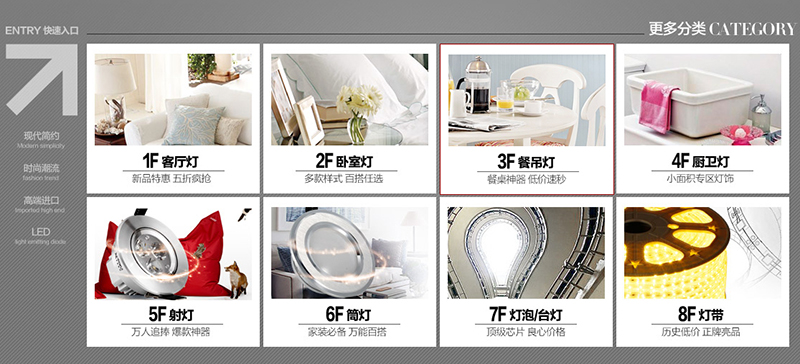
栗子B↑:分流设计
这个方案就更简单了,直接把你的分类摆上去,让顾客有选择性的分流。这样也可以减少不必要的跳失率。不信的朋友们,你们可以回家试一试,如果试了没有用!~ 那么!~~ 纯属巧合啦 ~~
番外篇:
首页设计的整体性
不论你在做海报还是做首页道理都是一样的,从点构成了线,线构成了面,面构成了整体。
作为一个首页/专题页你需要统一他们的一切,就好比从前做海报,海报上不要多余三个字体四个色系一样的!!
这个方案就更简单了,直接把你的分类摆上去,让顾客有选择性的分流。这样也可以减少不必要的跳失率。不信的朋友们,你们可以回家试一试,如果试了没有用!~ 那么!~~ 纯属巧合啦 ~~
番外篇:
首页设计的整体性
不论你在做海报还是做首页道理都是一样的,从点构成了线,线构成了面,面构成了整体。
作为一个首页/专题页你需要统一他们的一切,就好比从前做海报,海报上不要多余三个字体四个色系一样的!!